Configure asset sources
When you want to make full advantage of the Hyperlane development flow, you should make sure your assets do not reside in Git, but are stored in the asset volume of your project on Hyperlane.
By separating your assets from your code, it is possible to clone only this part of your website to any other environment.
For this, the environment variable {assetBasePath} was made available.
To make these assets publicly available, you need to use the environment variable {assetPublicPath}
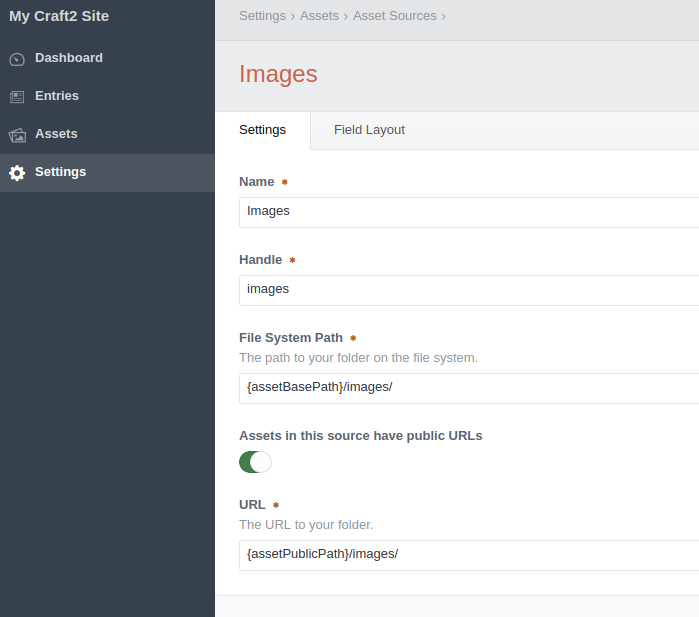
An example configured asset source may look like this:

Note
Since Craft version 2.6.3018 (released Jun 25, 2018), local asset sources
will be created, if it doesn't exist.
Projects created before this date will require that the provided File System Path already exists.
In following example, you have to make sure that the images directory has already been created inside the /data directory.
This can be done by connecting with SFTP to your project and creating the directory.
For more info on how to work with SFTP on Hyperlane, check out this page.
Assets uploaded to this source will be available in the
/data/imagesfolder when you connect with SFTP.