Assets
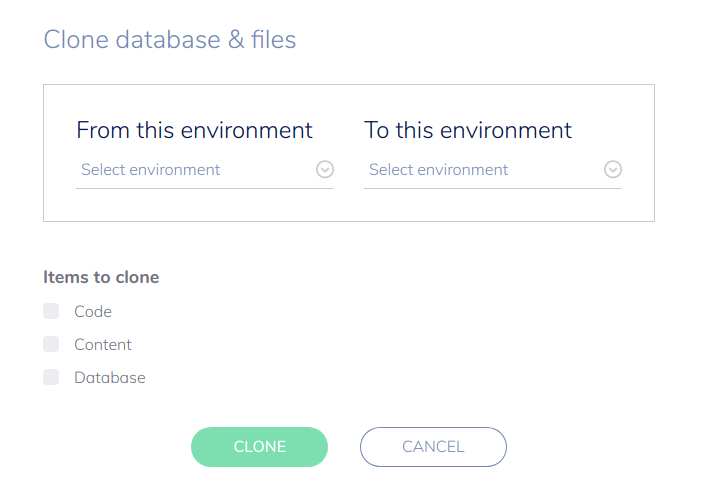
In Hyperlane, it is possible to separately clone the code, content or database, as seen in the clone environment modal:

When referring to 'content', we are talking about the assets of a site like images, videos, ...
In an ideal situation, these assets are not located inside the code repository. Not only was Git not designed to handle such files, it would make the code deploys a lot slower. That is why Hyperlane's architecture was designed to have three different volumes:
- Code
- Content
- Database
Depending on the used framework, WordPress or Craft, some additional configuration is needed. When starting a new project from scratch, everything is covered. But when migrating an existing project to Hyperlane, some steps must be taken to make use of this workflow.
What should happen, is pointing the directory of the assets to the Content volume. This volume
is always located at /vol/data and should be referenced to by a symbolic link.
This symbolic link should always be committed to your the repository, so make sure it does not exist in the .gitignore file.
Creating a symbolic link can be made by executing the command ln -s SOURCE DESTINATION.
See each technology's command below.
Make sure you are running this command in the root directory of the project.
WordPress
The folder wordpress/wp-content/uploads is a symlink to /vol/data.
ln -s /vol/data wordpress/wp-content/uploads
Craft 3
web/uploads is a symlink to /vol/data.
ln -s /vol/data web/uploads
Craft 2
public/uploads is a symlink to /vol/data.
ln -s /vol/data public/uploads