Configure asset sources
When you want to make full advantage of the Hyperlane development flow, you should make sure your assets do not reside in Git, but are stored in the asset volume of your project on Hyperlane.
By separating your assets from your code, it is possible to clone only this part of your website to any other environment.
For this, the alias @assetBasePath was made available.
To make these assets publicly available, you need to use the alias @assetPublicPath
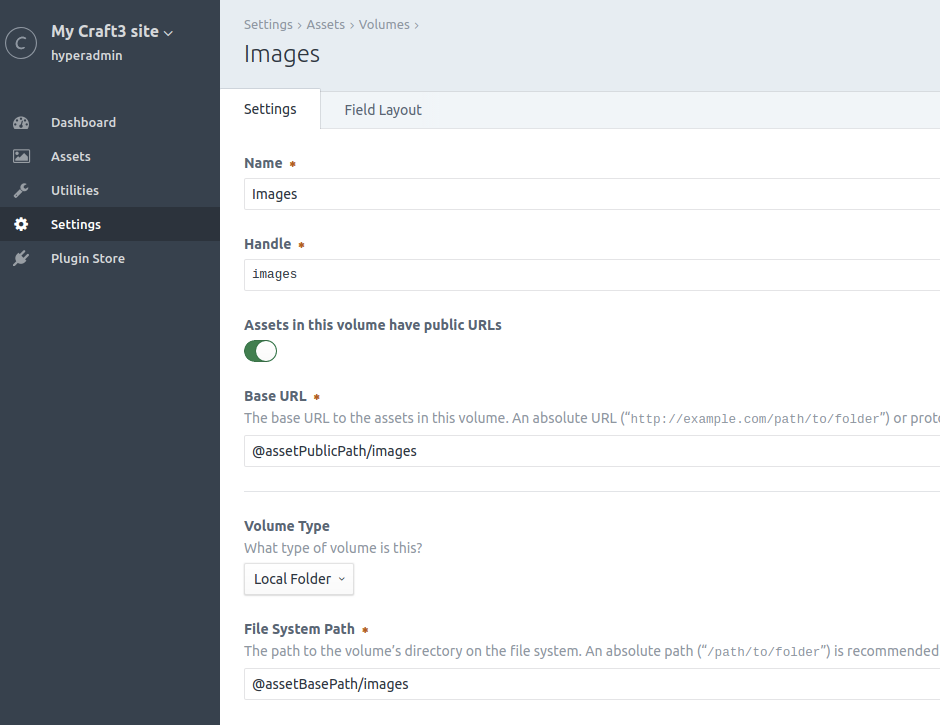
An example configured asset source may look like this:

Assets uploaded to this source will be available in the
/data/imagesfolder when you connect with SFTP.